はじめに
こんにちは、Pike8です。これまでちょっとした作業効率化のためにシェルスクリプトを書く機会は何度もありましたが、使い捨てのスクリプトやその場限りの開発で済むことが多く、きちんとした開発環境を整えたことはありませんでした。コードフォーマットは手作業で行い、動作の確認はプリントデバッグがメインで、デバッガはbashdbをターミナル上で利用していました。
最近、個人的にシェルスクリプトを書く機会が増えてきたこともあり、VSCodeでShellの開発環境を整えました。今回はその作業ログを残したいと思います。
やりたいこと
VSCodeを用いて、Shell、主にBashの開発環境を整えます。
具体的には
- コードの自動補完
- コードの定義へのジャンプ
- コードフォーマットの自動化
- 静的解析の自動化
- IDE上でのデバッガの利用
などができるようになります。
環境
- macOS: Ventura
- VSCode: 1.78.2
環境構築
拡張機能のインストール
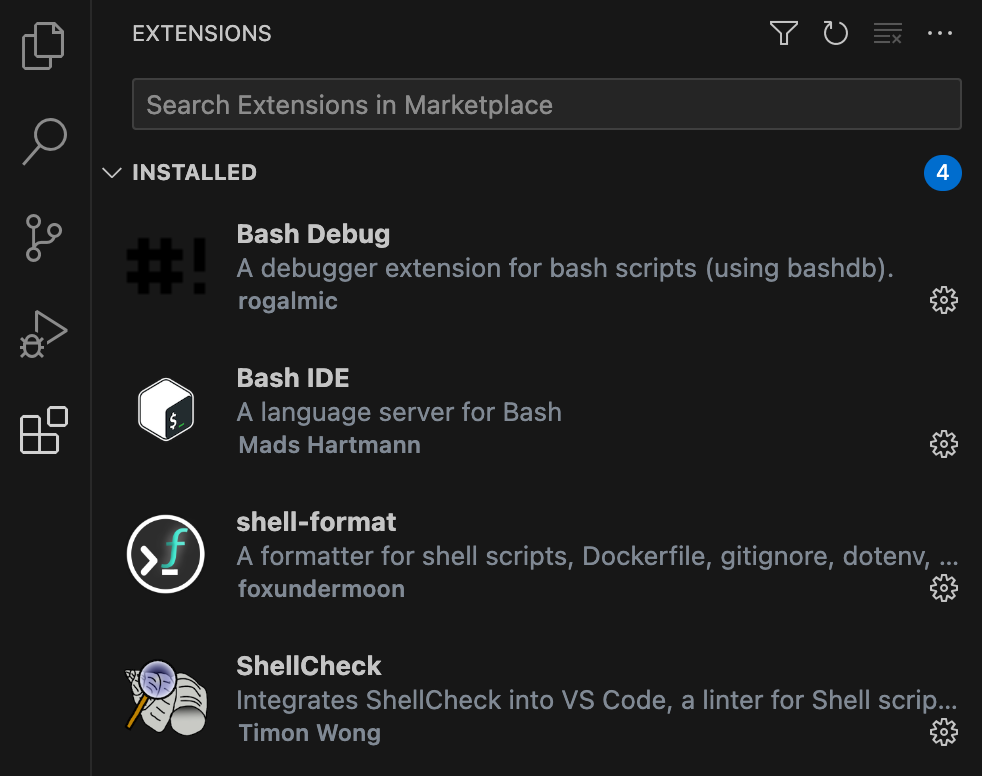
Extensionsから以下の拡張機能を検索し、インストール
- Bash IDE
- shell-format
- ShellCheck
- Bash Debug (デバッガを使う場合)

VSCodeの環境設定
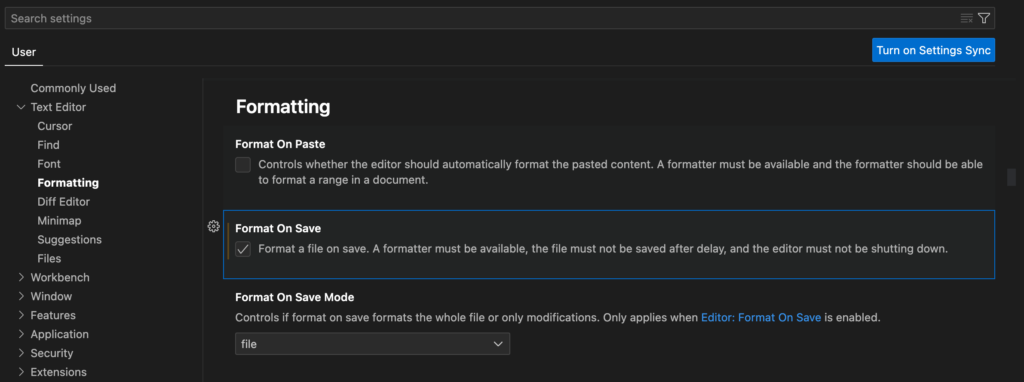
Settings で Text Editor > Formatting > Format On Save をチェック

Bashの更新 (デバッガを使う場合)
Bashのバージョンが4.0よりも古い場合、4.0以上にアップデートが必要
Homebrewをインストールしていない場合、ターミナルで以下のコマンドでHomebrewをインストール
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"ターミナルで以下のコマンドで最新版のBashをインストール
brew install bashLaunchファイルの追加 (デバッガを使う場合)
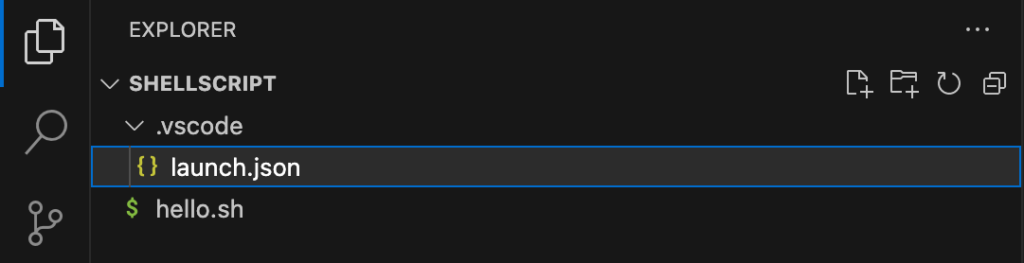
.vscode/launch.json に以下を追記

{
"version": "0.2.0",
"configurations": [
{
"type": "bashdb",
"request": "launch",
"name": "Bash Debug",
"program": "${file}",
"terminalKind": "integrated"
}
]
}解説
Bash IDE
拡張機能をインストールするだけで、こちらのページに記載されている機能を使うことができます。以下にそのうちのいくつかを紹介します。
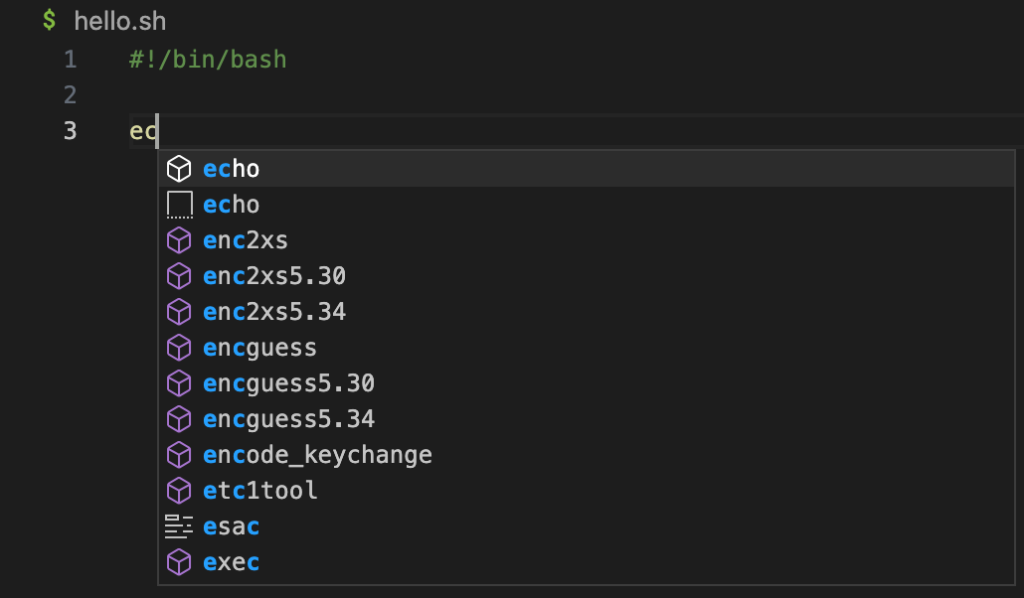
コードの補完
途中まで入力したコードやスニペットを自動で補完してくれます。

定義へ移動
関数や変数を command を押しながらクリックしたり、カーソルを合わせて F12 を押すと、関数や変数の定義に移動します。また、Shift + F12 で参照しているコードを探すこともできます。
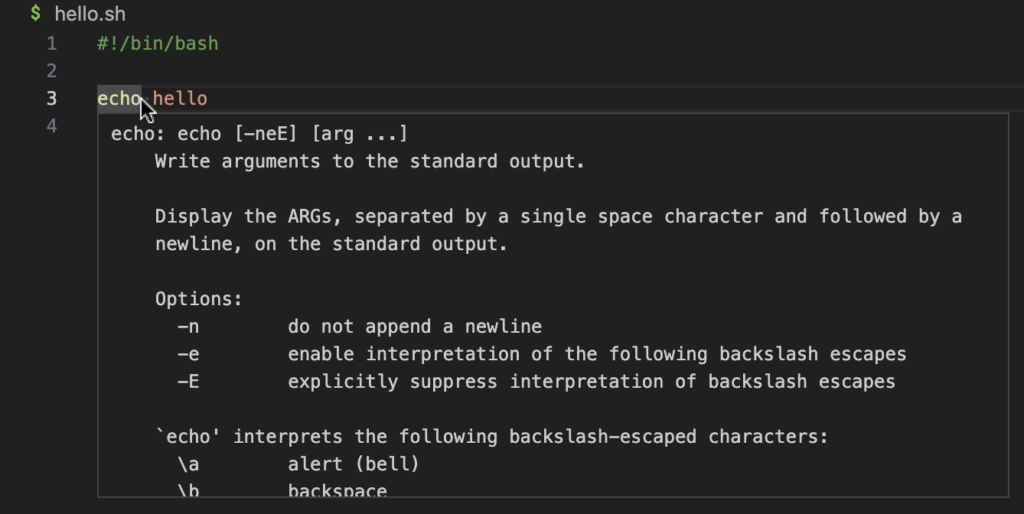
ドキュメントの表示
関数や変数にマウスオーバーすると、そのドキュメンテーションが表示されます。

shell-format
拡張機能をインストールし、Format On Save を設定しておくと、ファイルを保存するときに自動でフォーマットしてくれます。
ShellCheck
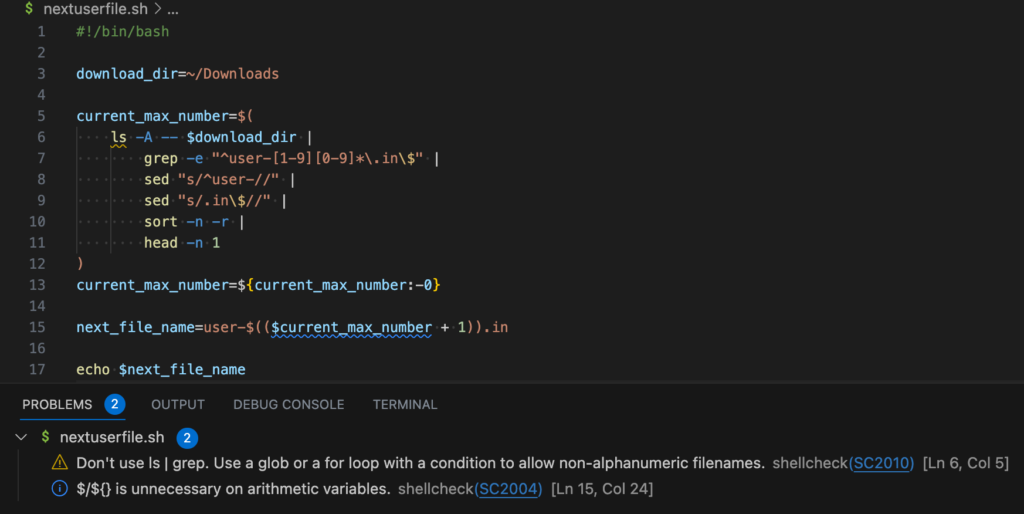
拡張機能をインストールするだけで、画像のようにShellCheckによる静的解析の結果を PROBLEMS に表示してくれます。画像の例では以下の2点が警告されています。
ls | grepのかわりにglobやループを使うことを推奨- 算術式展開の中ではパラメータ展開の
$は不要

警告文のリンクから開けるページに、警告されている理由と、修正の提案がまとめられています。また、機械的に修正できるものは、警告されているコードをマウスオーバーすることで表示される Apply fix を選択するだけで修正できます。
Bash Debug
拡張機能をインストールし、Bashのバージョンを4.0以上に更新し、.vscode/launch.json を追加するとデバッガを使ったデバッグができます。
BashのバージョンはBash Debugの依存として4.0以上が要求されています。最近のmacOSではデフォルトのShellがZshに切り替わり、Bashのバージョンは初期状態では3.2と古いままです。ほかの目的でバージョンを上げていない限り、更新が必要になります。Zshでデバッガを使いたい場合はBash DebugのかわりにZsh Debugの導入を検討するとよいです。
.vscode/launch.json ではデバッグ実行時の設定ができます。"terminalKind": "integrated" は、シェルの実行時に read などのコマンドで標準入力が必要な場合に、ターミナルから入力を行うために必要です。また実行に引数が追加なら、このファイルに "args": ["param1", "param2"] のように追加するとよいです。
以下にBash Debugの簡単な使い方を紹介します。
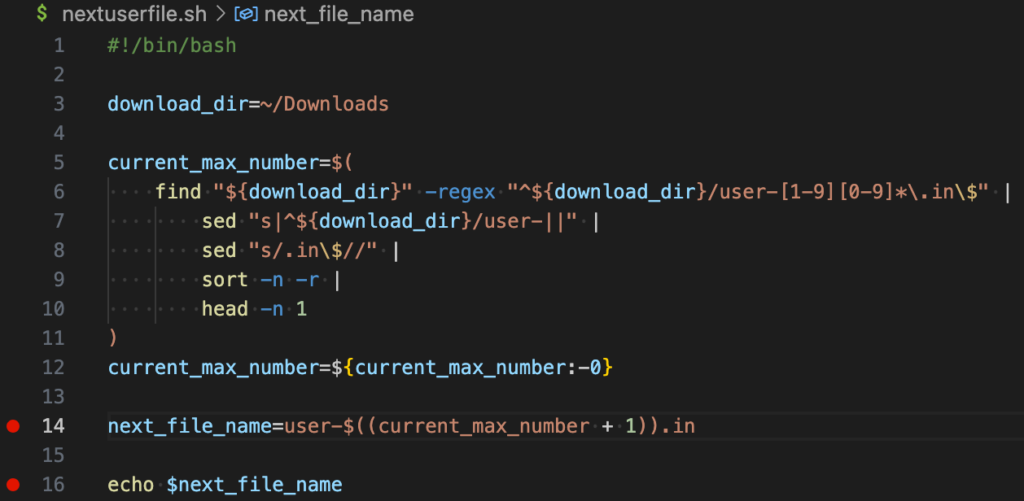
ブレークポイント
コードの左側をクリックすることでブレークポイントを設定、解除することができます。

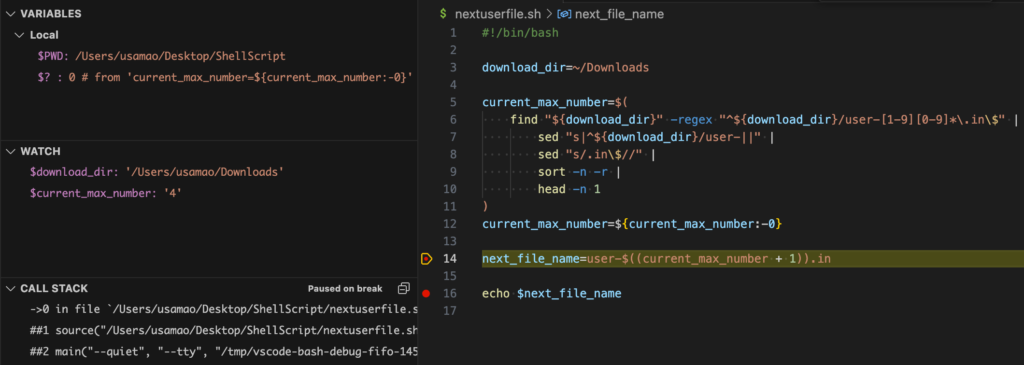
デバッガの起動
F5 でデバッグを開始します。ブレークポイントで実行が停止します。このとき、 WATCH にパラメータを入力すると、そのときの値が表示されます。また、 CALLSTACK で現在呼び出し中の関数のコールスタックを確認できます。

所感
今回はVSCodeを用いて、Shell、主にBashの開発環境を整えました。これまでほぼテキストファイルでBashのスクリプトを書いていたので、これからの開発は楽になります。開発が楽になると、より気軽に便利なスクリプトを書こうという気持ちになれます。まだそんなにShellを書いていないという方にも、形から入ることもありだとお勧めしたいです。
また、過去に書いたスクリプトにフォーマッタや静的解析を適用してみました。静的解析で特に多かった警告は、パラメータ展開時にクォーティングが必要なケースでクォーティングがないことと、read コマンドの呼び出し時に -r オプションがないことでした。これからはツールの力で、こういったことをとくに意識することなく、自然と前より良いコードが書けそうです。

