はじめに
こんにちはPike8です。Cocoonの目次の見た目を追加CSSでカスタマイズしました。目次のカスタマイズについての情報はいくつもあり、Pike8もいくつかネットで調べてCSSを試しましたが、細かい部分でしっくりこず、結局それらを参考にしながら自分でカスタマイズしました。目次に限らずページの見た目のカスタマイズは、自分の個性やこだわりが出る部分だと思います。こちらで紹介するCSSも、みなさんがカスタマイズする際の参考の一つになればうれしいです。
環境
- Cocoon: 2.6.0.3
- スキン: なし
- サイトアイコンフォント: Font Awesome 5
目次
見た目
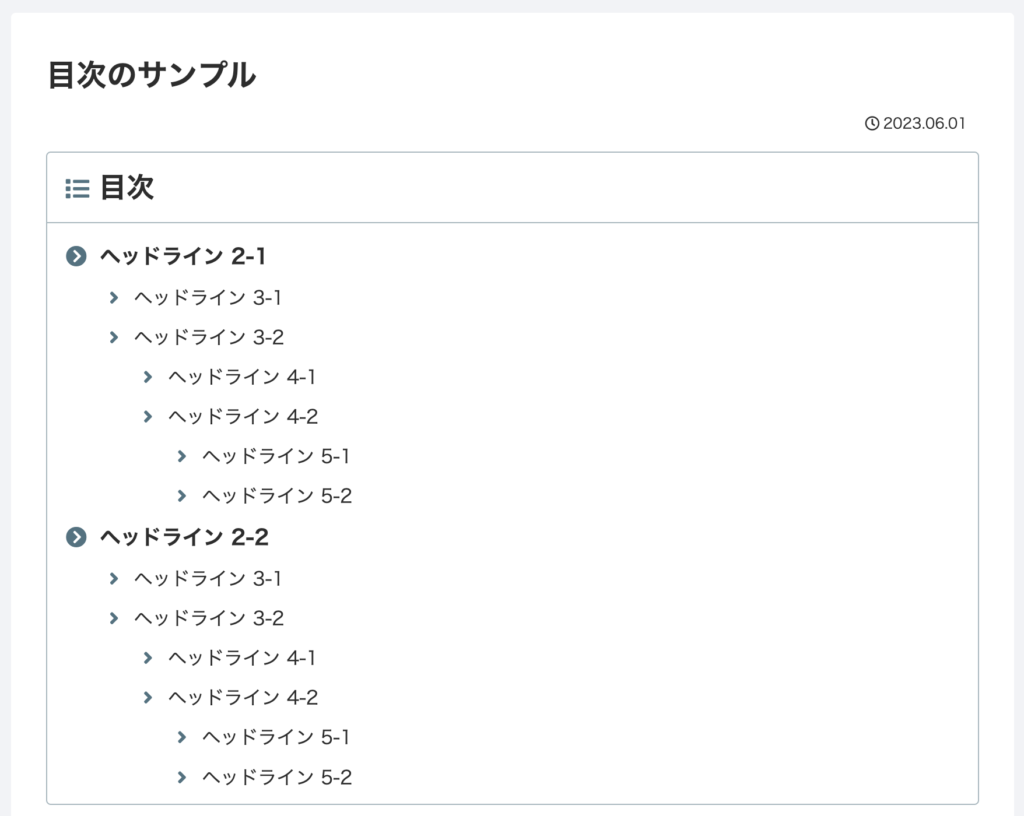
記事中の目次は以下のようになります。

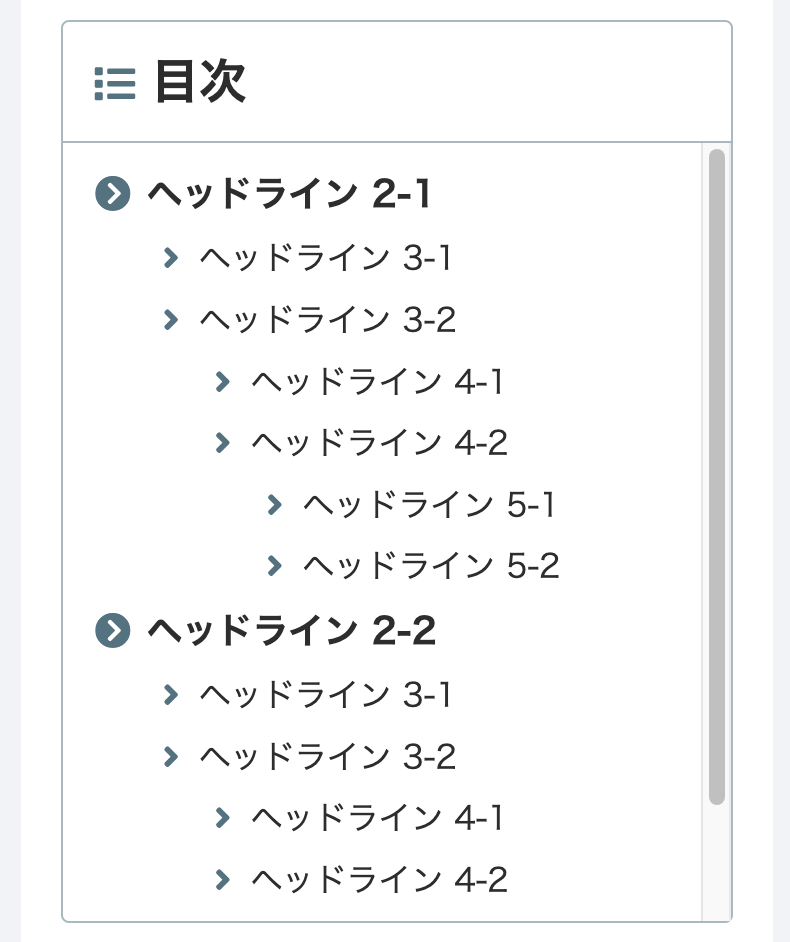
サイドバーの目次は以下のようになります。

CSS
目次用に、追加CSSに以下のCSSを利用しています。
:root {
/* アイコンなどの色を設定 */
--color-key: rgb(96, 125, 139);
--color-key-alpha: rgba(96, 125, 139, .5);
}
.toc {
/* 記事中の目次全体の枠線を設定 */
border: 1px solid var(--color-key-alpha);
border-radius: 4px;
padding: 0;
display: block;
}
.nwa .toc {
/* サイドバーの目次全体の枠線を設定 */
border: 1px solid var(--color-key-alpha);
border-radius: 4px;
padding: 0;
}
.toc-title {
padding: 8px 16px;
text-align: left;
font-size: 24px;
font-weight: bold;
}
.toc-title:before {
/* 目次の前のアイコンを設定 */
font-family: "Font Awesome 5 Free";
content: "\f03a";
margin-right: 8px;
font-size: 20px;
color: var(--color-key);
}
.toc-content {
padding: 8px 16px;
/* 目次の下の区切り線を設定 */
border-top: 1px solid var(--color-key-alpha);
}
.sidebar .toc-content {
/* サイドバーの目次をスクロール可能に変更 */
overflow-y: auto;
max-height: 390px;
}
.toc-content ol {
position: relative;
}
.toc-content ol li {
padding: 0em 0 0em 0.5em;
list-style-type: none !important;
/* 目次の全体的な余白を設定 */
margin: 0.3em;
}
.sidebar .toc-content ol li {
/* サイドバーの目次の全体的な余白を設定 */
margin: 0.1em;
}
.toc-list>li>a::before {
/* H2見出しの前のアイコンを設定 */
font-family: "Font Awesome 5 Free";
content: "\f138";
position: absolute;
left: 0;
color: var(--color-key);
font-weight: bold;
}
.toc-list>li li a::before {
/* H3以降の見出しの前のアイコンを設定 */
font-family: "Font Awesome 5 Free";
content: "\f105";
position: absolute;
left: 0.5em;
color: var(--color-key);
font-weight: bold;
}
.toc-list li a {
/* H2見出しを強調 */
font-size: 1.1em;
font-weight: 600;
}
.toc-list>li li a {
/* H3以降の見出しを標準の見た目に変更 */
font-size: 1em;
font-weight: 500;
}所感
目次に限らず、CSSで見た目を変更するときに気をつけないといけないことの一つに、端末ごとのブラウザの挙動があります。Pike8が参考にしたサイトのいくつかのCSSは、MacのChromeではうまく表示されるのに、MacのSafariやiPhoneのSafari、Chromeで表示が崩れました。CSSにそこまで知識があるわけではないため表示崩れの詳しい条件は調査していませんが、マイナスマージンの影響を受けているように見えました。みなさんも追加CSSで見た目をカスタマイズする際には、端末ごとのブラウザの挙動の違いには十分に注意してください。

